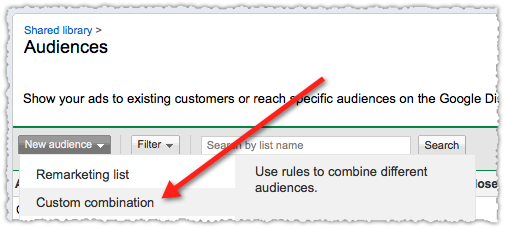
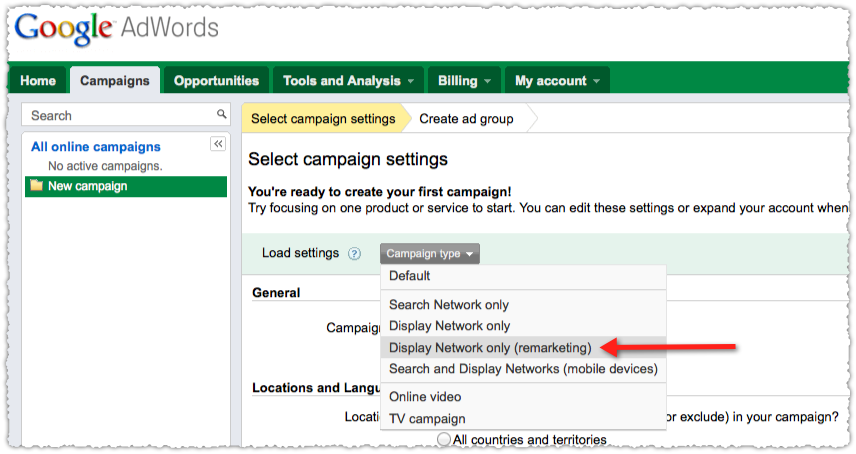
On Thursday Twitter announced something called Twitter Cards. What are Twitter Cards? They’re essentially rich snippets for Tweets and I predict they’re going to be essential for making your content more portable.
Twitter Cards
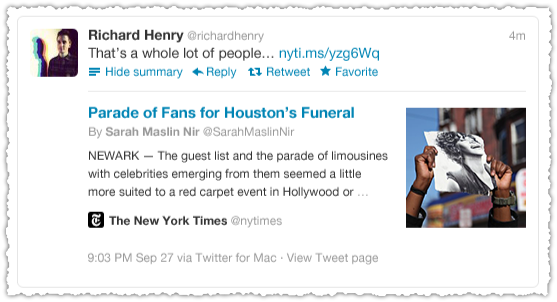
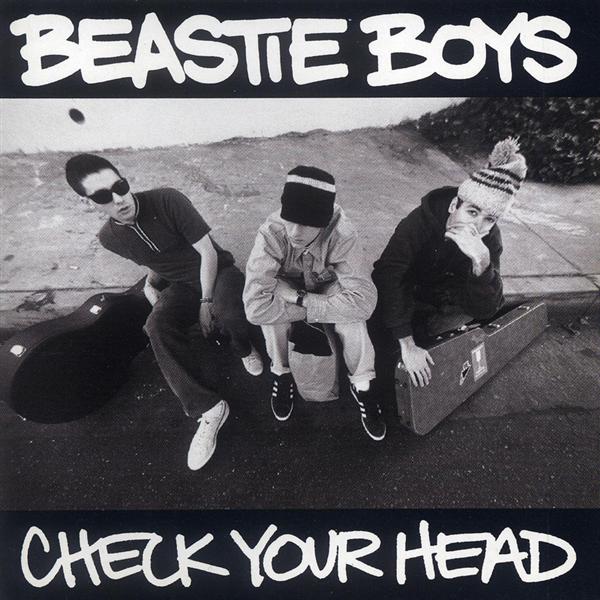
There are actually three different types of cards: summary, photo and player. The summary is the default card while the photo and player cards are specifically for images and videos. Here’s the example Twitter provides for a summary card.

Yes Twitter, you definitely have my attention.
Transforming Twitter?
Twitter Cards could transform Twitter from the text based default it has languished in for years to one that will compete with the more appealing and popular visual feeds like Instagram, Path, Foursquare, Tumblr, Google+ and Facebook, the latter two most notably on mobile.
If the summary card is open by default your Twitter stream would look vastly different. It might also change the behavior of those using Twitter and cause people to trim the number of those they follow.
Twitter desperately needs to capture more time and attention to fully realize their advertising business. Transforming the feed through Twitter Cards could be a big step in the right direction.
Twitter Card Properties
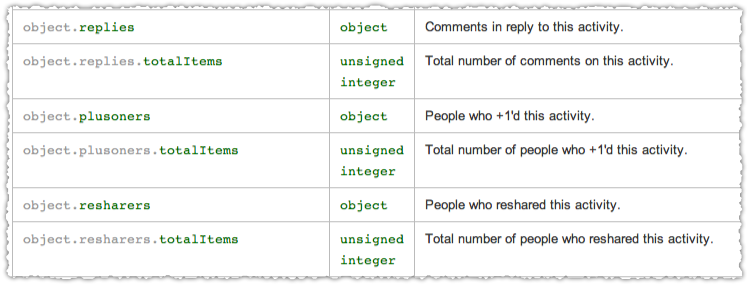
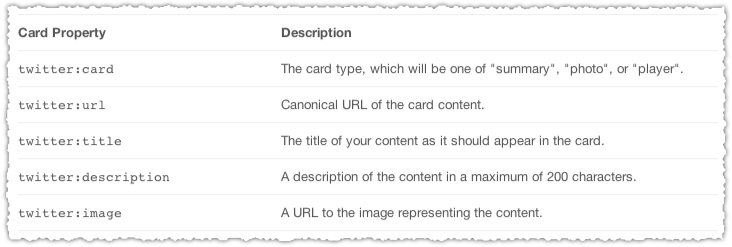
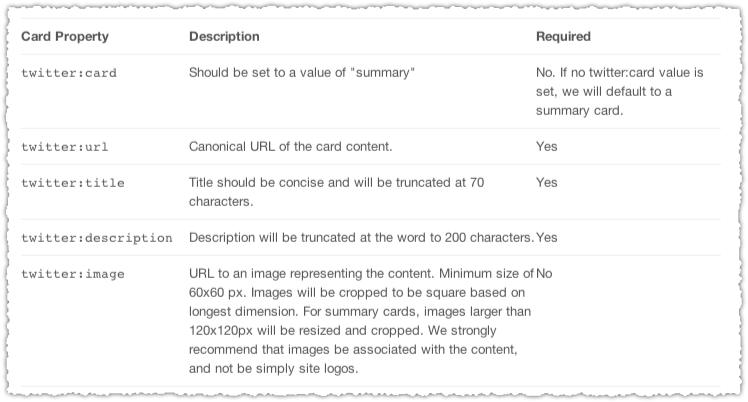
All of the cards support some basic properties.

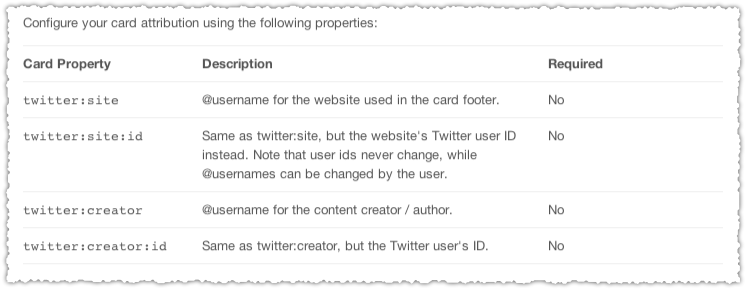
You can optionally (and ideally) also include attribution in your Twitter Card.

The summary card is probably the easiest one of the three with very few required properties.

Note that you can only have one card per post. If you have the time, I recommend you read through the Twitter Card documentation.
Twitter and Open Graph Tags
You might be thinking to yourself, good god, I have to figure out another set of markup? Well, not exactly. Twitter will actually fall back on Open Graph tags should you already have those in place.
But the Open Graph tags aren’t comprehensive. So if you’ve got Open Graph tags in place then you’ll just need to add a few more to get the most out of Twitter Cards. In particular, you won’t get the attribution which is very attractive in my opinion.
As an aside, there’s no mention of whether Twitter will parse schema.org markup or fall back even further to standard markup like the title tag or meta description.
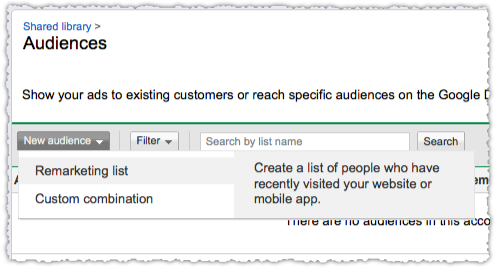
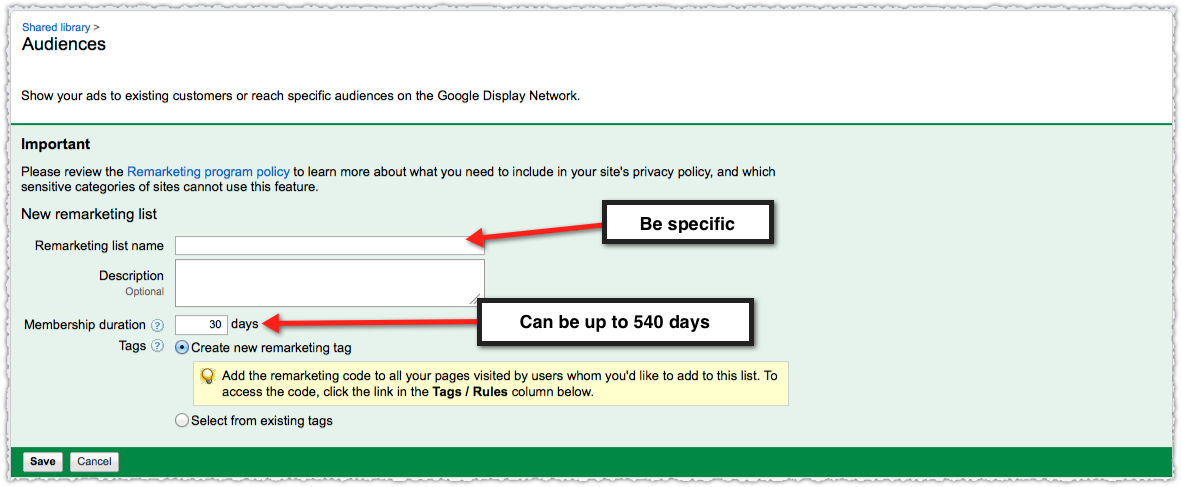
How To Implement Twitter Cards
I have the Open Graph tags on Blind Five Year Old but decided to implement all of the Twitter tags because I want to be certain I have full control over what is being delivered. I think portability is increasingly important so I’m not going to take any chances.
Now, a lot of what I’m going to show you is based on prior hacks and on the plugins I happen to use. So you may not be able to replicate what I do exactly, but it should give you an idea of how you can do it yourself.
Check Your Head

The first thing to understand is where to put these tags. They go in the <head> of your posts. The <head> is essentially an area (invisible to the user) located before the actual content of a page. It’s where you give instructions to browsers and search engines about the page. This can be all sorts of things from the title to styling of a page. It’s also where you declare the values for all these tags.
Think of it this way, you need special glasses to watch that 3D movie, the <head> is where you’d be given those glasses.
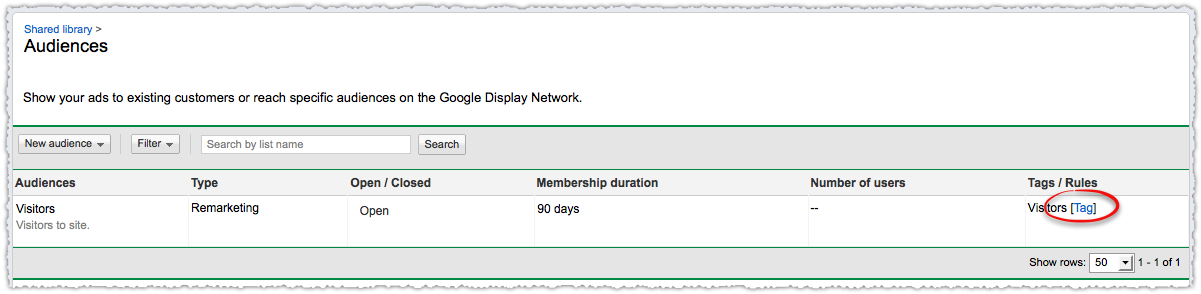
View Page Source
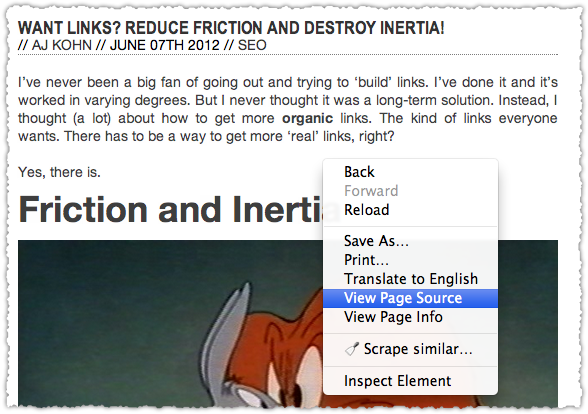
You can see what’s in the <head> by doing a simple right mouse click on any page and selecting ‘View Page Source’.

That will open up a new tab with a whole mess of code for you to review and inspect.

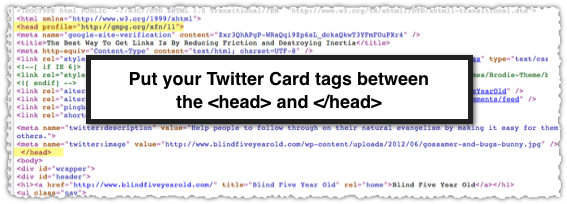
My <head> is a bit messy with all the stuff I’ve done and use, but it still works and at some point I’ll come back around to clean it up. Next, we’ll make sure these new Twitter tags show up here.
Edit Your Header
In WordPress, go to your Dashboard and select Appearance > Editor.

Next, select the header file which will likely be header.php.

This is where you’re going to be placing your code.
Now before you go any further, copy all of the code in your header.php and paste it into a text editor. So if you happen to screw things up you can just copy back your old header.php file and start again. (Seriously, do this! I’ve broken my site so many times and it’s that backup copy I have in a text file that often saves the day.)
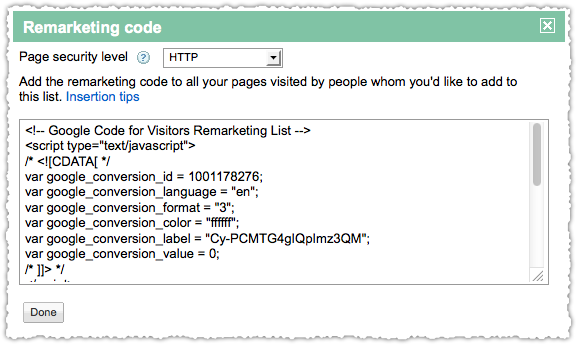
Drop In The Code
Now it’s time to actually put the code in place. You’re going to put it directly before the closing </head> tag.

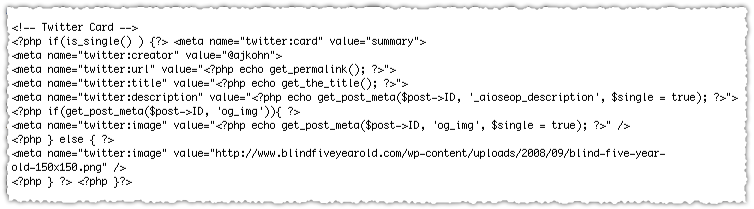
I’ve posted a version of the Twitter Card code on Pastebin so you can easily copy and tweak it for your own site. (Do not just copy and paste it into your own file!)
The first line is a comment and does not actually show up on the page nor give any instructions. It just makes it easier for me to see where this code resides once it’s live.
The second line starts with a statement that I only want this on posts. This is accomplished with the if(is_single()) function.
Next I declare the card type (summary) and then the creator (my Twitter handle). I’ve hard coded the creator since I’m the only author on Blind Five Year Old. If you run a single author blog then it’s easy to do this. If you run a multi-author blog or site you’ll have to build in some logic and get the Twitter handle for the author of that post.
To get the URL I simply echo the get_permalink() function. The echo is essentially saying to not only find the permalink but to put what it finds there into the code.
To get the title I echo the get_the_title() function. Yeah, that’s a pretty self explanatory function isn’t it?
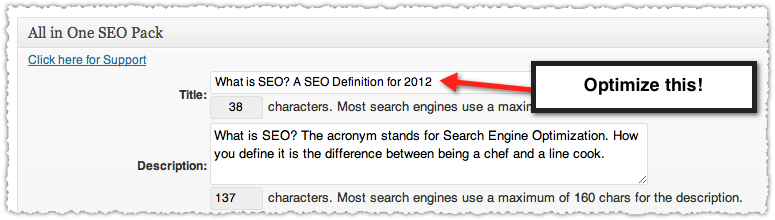
For the description I echo the get_post_meta() function which is a collection of meta data about posts. I’m asking for a specific piece of that meta. In this case it’s the _aioseop_description which is the meta description I’ve entered via the All In One SEO Pack.
I sort of cheated by doing a Google search that brought me to a WordPress Support thread that contained the right syntax for this field. If you didn’t know this you’d have to go and find the name of this field in your database via something like phpMyAdmin.
You might also be able to use the_excerpt() or to echo get_the_excerpt() here but I like the specificity since I know I’ve entered something for the meta description myself.
For the image, I’ve essentially replicated what I do to get the Open Graph image but changed the property to name (swapping og for twitter) and content to value. Again, you really don’t need to do this since Twitter says they’ll fall back on the Open Graph image. But I feel better having it explicitly spelled out.
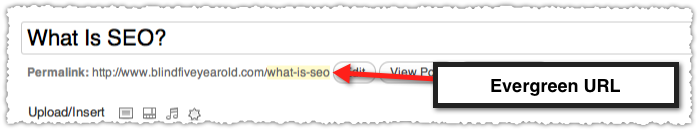
Read through my Snippet Optimization post to learn more about how to use a simple custom field (og_img) to generate a featured image for each post. Seriously, it’s not that hard to do.
After you put your code in you hit update file and then go to a post and view source. Hopefully you see the Twitter Card markup populating correctly. (Check this post for an example.) If not, go back and try again paying close attention to the syntax of your code.
At present Twitter does not have a testing tool like Facebook or Google, but it’s something we may see in the future.
(Please comment if you can improve on, see errors in or can provide additional details such as tips for other platforms or field names for other plugins. A special thanks to Ron Kuris who helped to debug my PHP code.)
A Velvet Rope?

It is unclear who exactly will be able to participate in Twitter Cards initially.
To participate in the program, you should (a) read the documentation below, (b) determine whether you wish to support Twitter cards, and then (c) apply to participate. As we roll out this new feature to users and publishers, we are looking for sites with great content and those that drive active discussion and activity on Twitter.
It sounds like Twitter is going to review each site and create a whitelist for those they wish to support. But I have to think that this will become an open standard in short order. So get a jump on things and implement Twitter Cards now.
TL;DR
Twitter Cards are rich snippets for Tweets. Implementing Twitter Cards could transform Twitter into a more appealing visual feed and makes optimizing your Twitter Card an essential part of social portability.