Last week Google made a major change to the +1 button, allowing users to share a +1 with Circles on Google+. Essentially, the +1 button now has similar functionality to Facebook’s Like button. I’d been procrastinating on Like button optimization so this was the impetus I needed to finally do something about it.

Here’s what I did to optimize the Google +1 button. Let me state up front that I am not a coding guru. But I know enough to be dangerous, enjoy tinkering and am not afraid to break my site as I experiment.
I recommend this only for those using a self-hosted WordPress blog.
Speed
When the Google +1 button first came out it was s l o w. It was the last of my buttons to load. But that changed when Google released asynchronous code. If you haven’t made the switch yet, go and get the new code.

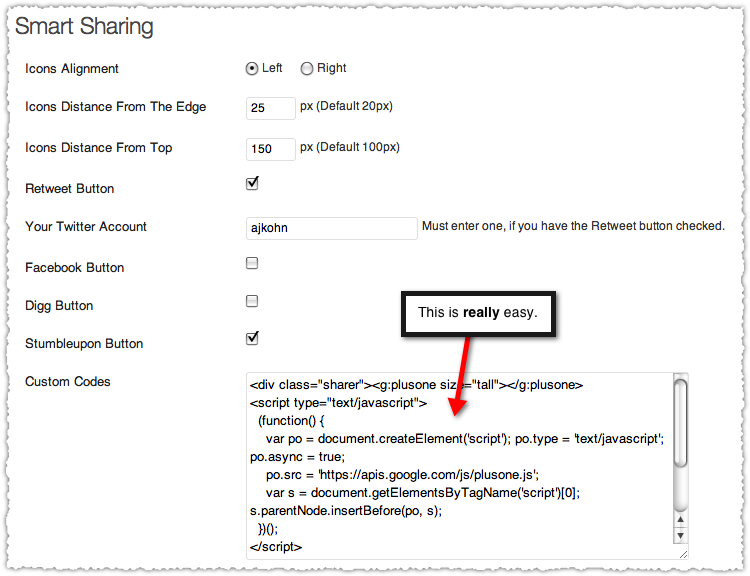
I use the Smart Sharing plugin for my floating share bar. So I just dropped the appropriate code snippets into the ‘Custom Codes’ area. This is really easy. After doing this, the +1 button is often the very first to load.
Placement
Where you put the Google +1 button matters. The floating share bar on this blog, powered by the Smart Sharing plugin, did require a fair amount of CSS customization to display properly. (Thank goodness for Firebug and other sites who use a similar display.) But the customization has been worth it!
It’s not just about where but how many buttons you present. A huge row or drop down full of buttons can cause indecision. Too many choices are bad. So pick the buttons that are meaningful to your audience and use them.
I get far more social engagement with a handful of floating buttons than a slew of buttons at the top or bottom of the post.
Snippet
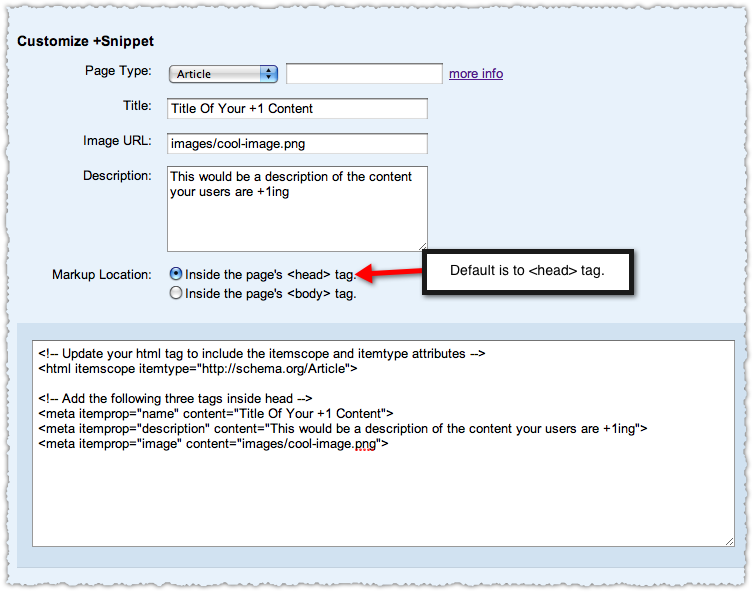
Now that speed and placement are taken care of it’s time to optimize the snippet. The snippet is the title, description and image displayed when someone shares your content through a Like or Google +1 button. Controlling what this looks like is important.
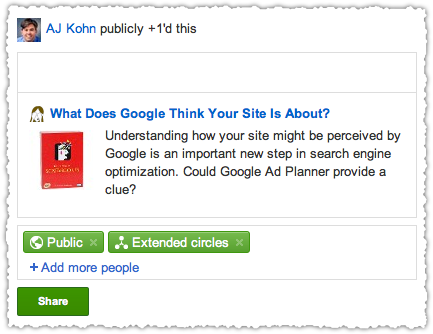
Here’s an optimized snippet from this blog.

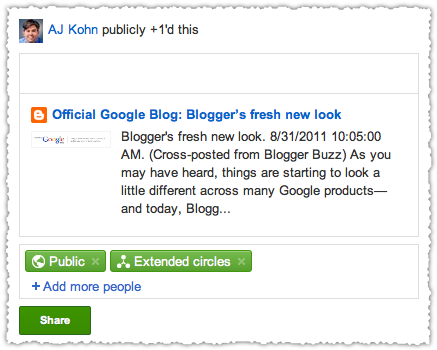
And here’s a non-optimized snippet from the Official Google Blog.

Now, maybe Google can get away with a poor snippet but the rest of us probably can’t.
Structured Markup
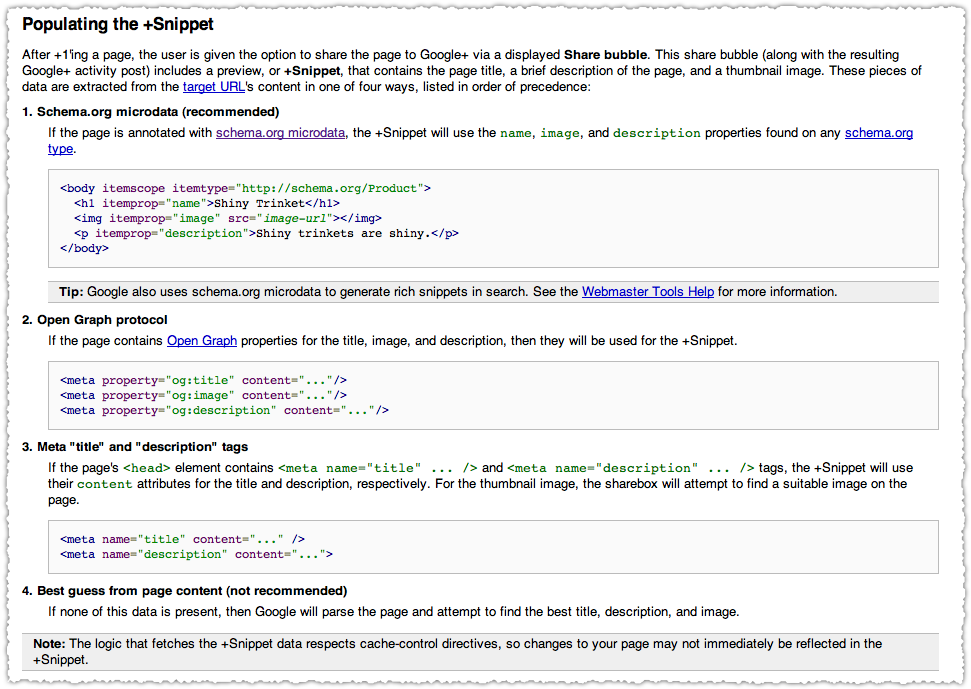
Optimizing your snippet means adding some structured markup to your page. This is a lot less complicated than it sounds. In fact, both Facebook and Google are omnivorous and will parse your site looking for any way to cobble together the best snippet.

Google recommends using the new Schema.org microdata. But they seem happy to fall back on the more ubiquitous Open Graph protocol (funny how they don’t mention the word Facebook) or normal meta title and description tags. In fact, the only method they don’t recommend is having absolutely no structured markup at all.
Don’t obsess about implementing microdata because Google certainly isn’t.
Most of you probably have the title and description taken care of, but it’s the image that might be causing you some heartburn. In many ways though, that might be the most important part of the snippet. People scan content and a good image is like a stop sign for the eyes.
For a long time Facebook was using my Feedburner chicklet for my snippet image. I got tired of seeing this and created a default image for all of my posts. It wasn’t optimal but at least I didn’t look like a buffoon anymore. Read on to see how I took things to the next level.
Plugins
Like millions of others, I rely on a number of plugins to add features and functionality to my WordPress blog. It’s important that you understand the plugins I’m using since it will impact how you might implement snippet optimization with your own WordPress configuration.
I use the Like plugin to generate my Open Graph tags. It’s worked well, though I may think about doing it myself after going through this process. In general, this plugin is easy to use and efficient. It’s this plugin that allowed me to hard code a default image for my snippet.
I use All In One SEO to optimize title and meta description, among other things. I hear good things about WordPress SEO by Yoast, but haven’t had any real reason to switch. I may eventually, but I use other plugins that may have to be deactivated to take advantage of the full feature set offered.
I tried the Schema for WordPress plugin and admire the effort, but find it too complex and onerous. In addition, I don’t believe it supports the Schema meta tags which is what the Google +1 button seems to want.

Frankly, this is part of the problem with the microdata implementation. Do I put it in the head or the body? Or both? It’s almost too flexible.
Custom Field
So, with all those Plugins in place, my main task was to find a way to generate a different image for each post. That’s where a custom field comes in handy. Custom fields sound complicated but they’re actually pretty straight forward. I created a custom field that would contain the URL of the snippet image.
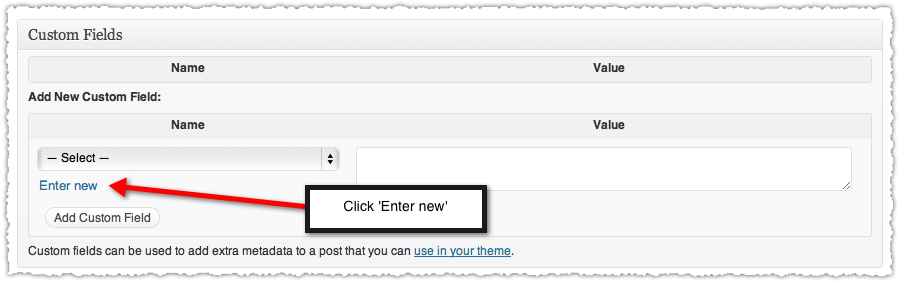
You’ll see the Custom Fields option in your normal Edit Post window.

Click ‘Enter new’ and you’ll now be presented with an entry field.

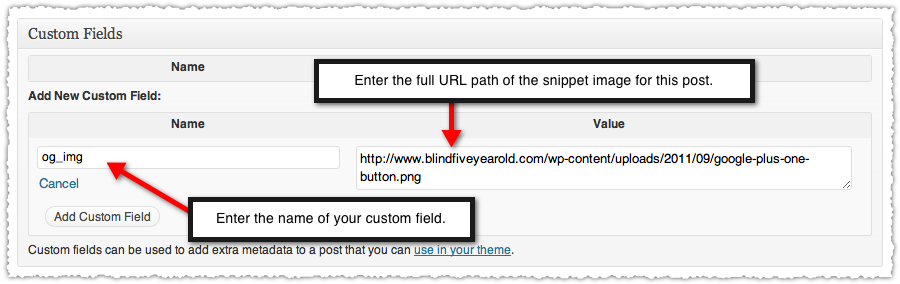
Just enter the name of your custom field (I used og_img but you could name is something different) and the value you want to give that custom field for this post and click the ‘Add Custom Field’ button. In this case enter the full URL path of the image you want to use for this post’s snippet in the value field.
This creates that custom field in the database and associates the URL for that custom field for this post. This does not mean that you are assigning this value (this URL) to every post. This is just the way you get the custom field ball rolling.

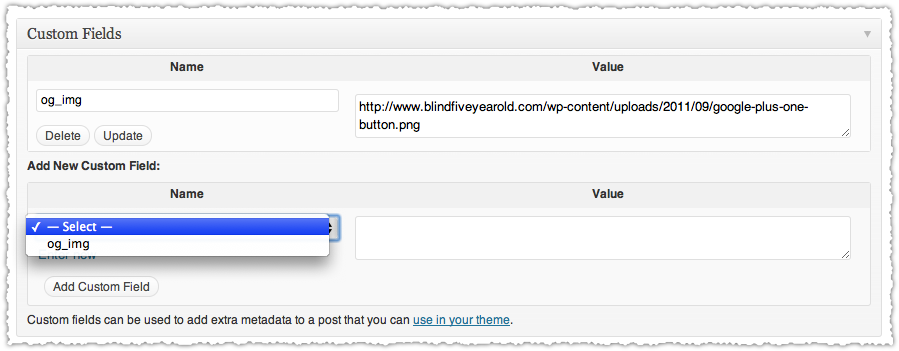
Now you’ve got the custom field in place for that post and you can select that custom field from the drop down menu for all other posts from now on.
In fact, that’s how you’ll specify the image snippet for each post moving forward. You only use the ‘Enter new’ to create the custom field. Once created, always select it from the Name drop down menu.
Yes, this means that you’ll be taking one extra step each time you publish a blog post. I see this as a small price to pay for an optimized image snippet and lump it in with writing an optimized title and description. They’re simply part of the publishing process.
Image
The image you use can make or break your snippet. It’s not just about the content of that image but the size of that image. You could have the best, funniest image ever but if it doesn’t translate on social platforms then it’s all for naught. In this case size actually refers to the dimensions of the image.
A square image (e.g. – 300×300) is a safe bet. If you’re not using a square or squarish image then you want to pick vertical rectangles over horizontal rectangles. Obviously, really long vertical rectangles won’t work either. Use commonsense, test and learn as you go.

One other thing to note is that the image you use doesn’t actually have to be in the blog post. I personally think it should, but you can upload any image to use as your image snippet. This might come in handy if you don’t have any images in a post (not recommended) or images that won’t translate onto social platforms (such as a horizontal code screen capture.)
Header Code
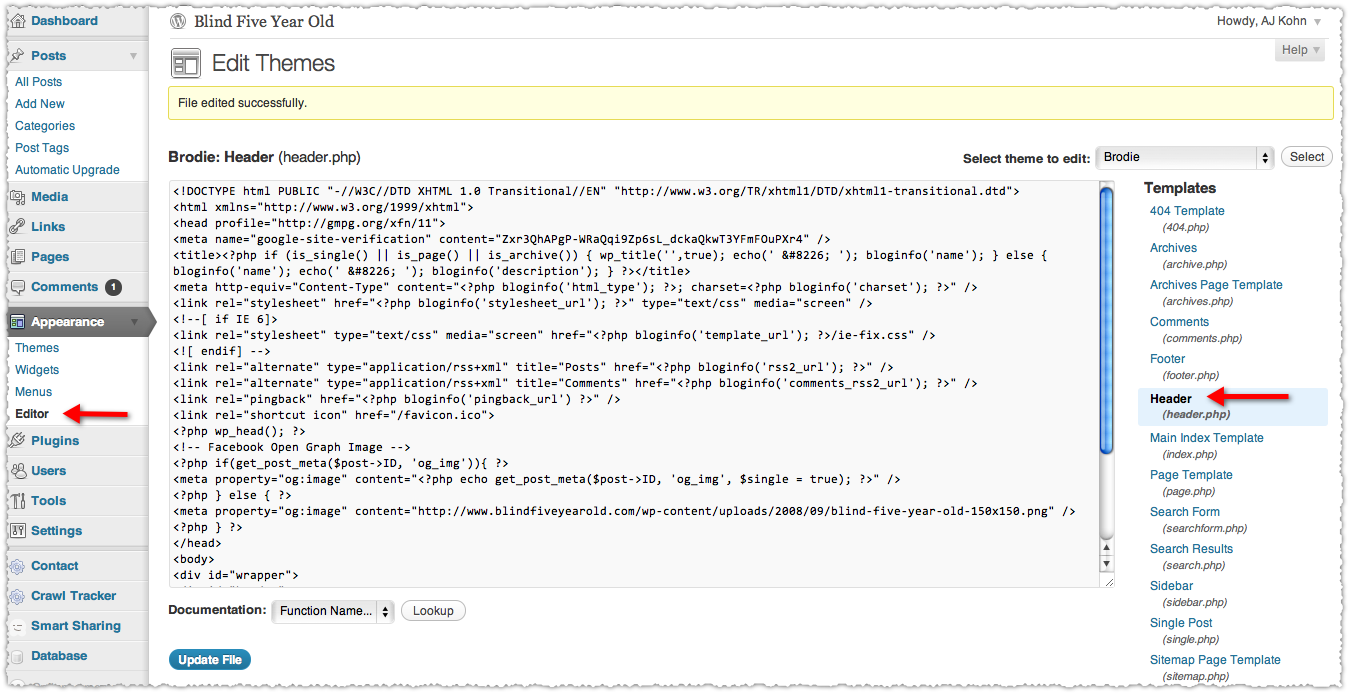
Creating the Custom Field only gets you half way there. Then you have to use it within your theme. That means you’ll need to tinker with your header.php file by navigating to Appearance -> Editor -> Header (header.php)

First things first. Copy your entire header.php file into a text file just in case you really screw something up and need to revert back. Just copy everything in that window into your favorite text application.
Next, you want to place the following code into your header.php file between the head tags (<head>, </head>). I recommend placing the code in just before the close (</head>) tag.
<!-- Facebook Open Graph Image -->
<?php if(get_post_meta($post->ID, 'og_img')){ ?>
<meta property="og:image" content="<?php echo get_post_meta($post->ID, 'og_img', $single = true); ?>" />
<?php } else { ?>
<meta property="og:image" content="https://www.blindfiveyearold.com/wp-content/uploads/2008/09/blind-five-year-old-150x150.png" />
<?php } ?>
This code creates an og:image tag using the image in your custom field (og_img) or, if there is no custom field for that post, will use the default image specified instead. This is essentially the code that starfly describes in this WordPress forum post.
Make sure you change the custom field name appropriately (if you didn’t use og_img as I did) and that you use your own default image instead of mine. The first line of this code is non-functional and is there only to help you identify it amid all the other code.
After you’ve entered this code, click ‘update the file’ and you’re done!
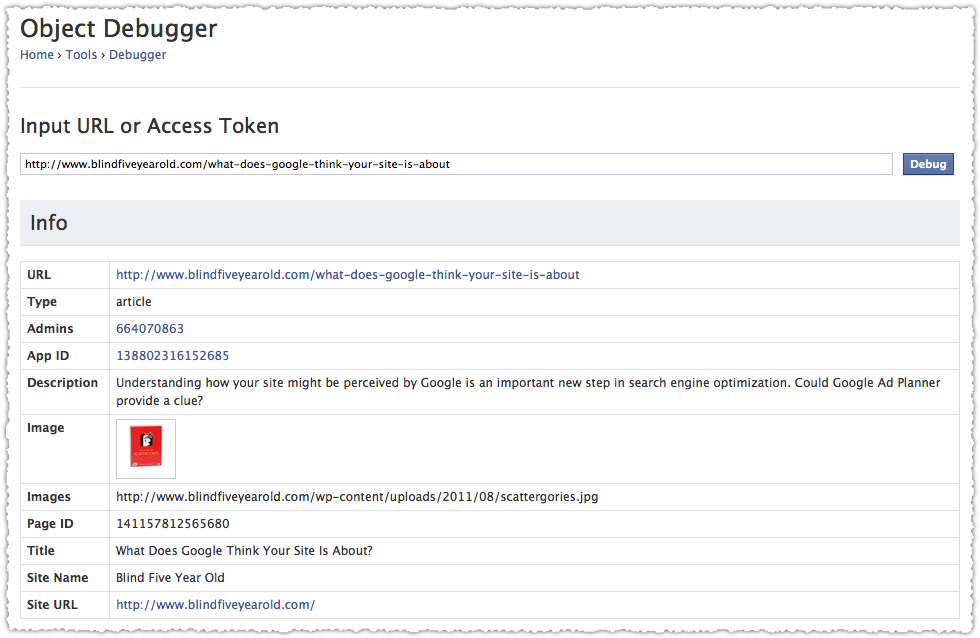
Validation
To test whether it works you can first look at your blog post and view source. Look for the og:image tag and make sure that it’s populating correctly. If that’s not your cup of tea, you can also run your blog post through Facebook’s URL Linter Debugger.

Finally, try sharing your post on using the Google +1 and Like buttons and make sure it’s optimized to your liking.
Where’s the Microdata?
I intended to show you how to cover your bases and implement an additional set of microdata in your header. It was going to be pretty darn clever. In fact, I spent two days figuring it all out, cursing PHP and breaking my site for hours on end. Trust me, I want to show it off!
But as I did due diligence on this post the microdata seemed to confuse Facebook and was, overall, just too brittle to use at this point. Honestly, do you really want to maintain two different types of structured markup?
I can see using microdata in other ways, but not for snippet optimization.
Google +1 Button Optimization

So, in short, I’m using All In One SEO and the Like plugin along with a Custom Field to generate Open Graph tags that are then used by both Facebook and Google in their button snippets. Two birds with one stone!
I welcome questions on my implementation as well as feedback from others who can improve my code or have found other ways to optimize these snippets.
The Next Post: Did You Mean Humor
The Previous Post: What Does Google Think Your Site Is About?

18 trackbacks/pingbacks
Comments About Optimize The Google +1 Button
// 2 comments so far.
Micah // September 02nd 2011
Thanks AJ for the tips. Anyone following you on Google+ knows you spent a lot of time getting these issues figured out and it is greatly appreciated.
AJ Kohn // September 02nd 2011
Thank you Micah. And yes, I spent quite a bit of time trying to get the microdata to work. Hopefully this is accessible, approachable and useful to others and not just a document of my own journey.
Sorry, comments for this entry are closed at this time.
You can follow any responses to this entry via its RSS comments feed.