On Thursday Twitter announced something called Twitter Cards. What are Twitter Cards? They’re essentially rich snippets for Tweets and I predict they’re going to be essential for making your content more portable.
Twitter Cards
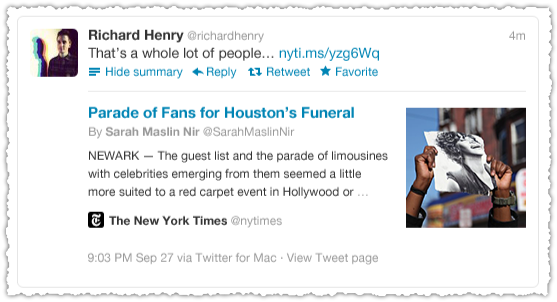
There are actually three different types of cards: summary, photo and player. The summary is the default card while the photo and player cards are specifically for images and videos. Here’s the example Twitter provides for a summary card.

Yes Twitter, you definitely have my attention.
Transforming Twitter?
Twitter Cards could transform Twitter from the text based default it has languished in for years to one that will compete with the more appealing and popular visual feeds like Instagram, Path, Foursquare, Tumblr, Google+ and Facebook, the latter two most notably on mobile.
If the summary card is open by default your Twitter stream would look vastly different. It might also change the behavior of those using Twitter and cause people to trim the number of those they follow.
Twitter desperately needs to capture more time and attention to fully realize their advertising business. Transforming the feed through Twitter Cards could be a big step in the right direction.
Twitter Card Properties
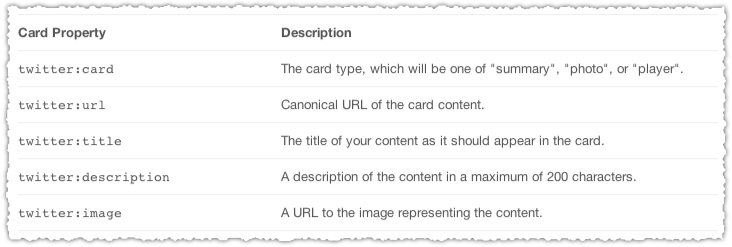
All of the cards support some basic properties.

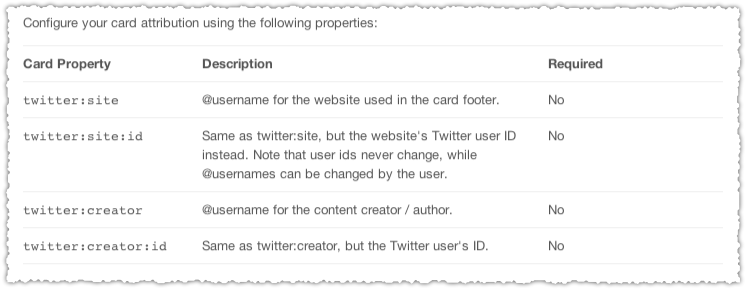
You can optionally (and ideally) also include attribution in your Twitter Card.

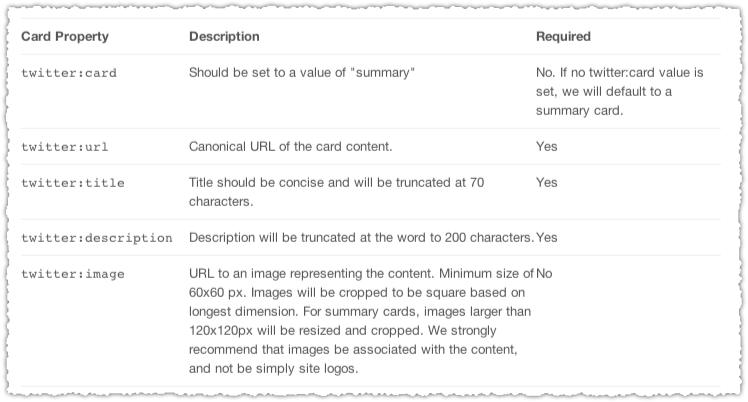
The summary card is probably the easiest one of the three with very few required properties.

Note that you can only have one card per post. If you have the time, I recommend you read through the Twitter Card documentation.
Twitter and Open Graph Tags
You might be thinking to yourself, good god, I have to figure out another set of markup? Well, not exactly. Twitter will actually fall back on Open Graph tags should you already have those in place.
But the Open Graph tags aren’t comprehensive. So if you’ve got Open Graph tags in place then you’ll just need to add a few more to get the most out of Twitter Cards. In particular, you won’t get the attribution which is very attractive in my opinion.
As an aside, there’s no mention of whether Twitter will parse schema.org markup or fall back even further to standard markup like the title tag or meta description.
How To Implement Twitter Cards
I have the Open Graph tags on Blind Five Year Old but decided to implement all of the Twitter tags because I want to be certain I have full control over what is being delivered. I think portability is increasingly important so I’m not going to take any chances.
Now, a lot of what I’m going to show you is based on prior hacks and on the plugins I happen to use. So you may not be able to replicate what I do exactly, but it should give you an idea of how you can do it yourself.
Check Your Head

The first thing to understand is where to put these tags. They go in the <head> of your posts. The <head> is essentially an area (invisible to the user) located before the actual content of a page. It’s where you give instructions to browsers and search engines about the page. This can be all sorts of things from the title to styling of a page. It’s also where you declare the values for all these tags.
Think of it this way, you need special glasses to watch that 3D movie, the <head> is where you’d be given those glasses.
View Page Source
You can see what’s in the <head> by doing a simple right mouse click on any page and selecting ‘View Page Source’.

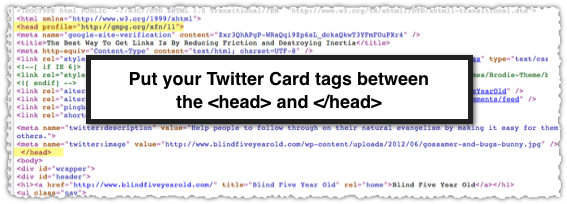
That will open up a new tab with a whole mess of code for you to review and inspect.

My <head> is a bit messy with all the stuff I’ve done and use, but it still works and at some point I’ll come back around to clean it up. Next, we’ll make sure these new Twitter tags show up here.
Edit Your Header
In WordPress, go to your Dashboard and select Appearance > Editor.

Next, select the header file which will likely be header.php.

This is where you’re going to be placing your code.
Now before you go any further, copy all of the code in your header.php and paste it into a text editor. So if you happen to screw things up you can just copy back your old header.php file and start again. (Seriously, do this! I’ve broken my site so many times and it’s that backup copy I have in a text file that often saves the day.)
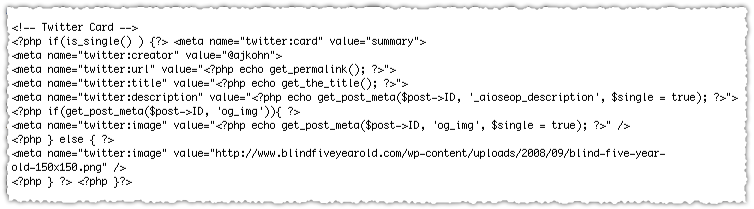
Drop In The Code
Now it’s time to actually put the code in place. You’re going to put it directly before the closing </head> tag.

I’ve posted a version of the Twitter Card code on Pastebin so you can easily copy and tweak it for your own site. (Do not just copy and paste it into your own file!)
The first line is a comment and does not actually show up on the page nor give any instructions. It just makes it easier for me to see where this code resides once it’s live.
The second line starts with a statement that I only want this on posts. This is accomplished with the if(is_single()) function.
Next I declare the card type (summary) and then the creator (my Twitter handle). I’ve hard coded the creator since I’m the only author on Blind Five Year Old. If you run a single author blog then it’s easy to do this. If you run a multi-author blog or site you’ll have to build in some logic and get the Twitter handle for the author of that post.
To get the URL I simply echo the get_permalink() function. The echo is essentially saying to not only find the permalink but to put what it finds there into the code.
To get the title I echo the get_the_title() function. Yeah, that’s a pretty self explanatory function isn’t it?
For the description I echo the get_post_meta() function which is a collection of meta data about posts. I’m asking for a specific piece of that meta. In this case it’s the _aioseop_description which is the meta description I’ve entered via the All In One SEO Pack.
I sort of cheated by doing a Google search that brought me to a WordPress Support thread that contained the right syntax for this field. If you didn’t know this you’d have to go and find the name of this field in your database via something like phpMyAdmin.
You might also be able to use the_excerpt() or to echo get_the_excerpt() here but I like the specificity since I know I’ve entered something for the meta description myself.
For the image, I’ve essentially replicated what I do to get the Open Graph image but changed the property to name (swapping og for twitter) and content to value. Again, you really don’t need to do this since Twitter says they’ll fall back on the Open Graph image. But I feel better having it explicitly spelled out.
Read through my Snippet Optimization post to learn more about how to use a simple custom field (og_img) to generate a featured image for each post. Seriously, it’s not that hard to do.
After you put your code in you hit update file and then go to a post and view source. Hopefully you see the Twitter Card markup populating correctly. (Check this post for an example.) If not, go back and try again paying close attention to the syntax of your code.
At present Twitter does not have a testing tool like Facebook or Google, but it’s something we may see in the future.
(Please comment if you can improve on, see errors in or can provide additional details such as tips for other platforms or field names for other plugins. A special thanks to Ron Kuris who helped to debug my PHP code.)
A Velvet Rope?

It is unclear who exactly will be able to participate in Twitter Cards initially.
To participate in the program, you should (a) read the documentation below, (b) determine whether you wish to support Twitter cards, and then (c) apply to participate. As we roll out this new feature to users and publishers, we are looking for sites with great content and those that drive active discussion and activity on Twitter.
It sounds like Twitter is going to review each site and create a whitelist for those they wish to support. But I have to think that this will become an open standard in short order. So get a jump on things and implement Twitter Cards now.
TL;DR
Twitter Cards are rich snippets for Tweets. Implementing Twitter Cards could transform Twitter into a more appealing visual feed and makes optimizing your Twitter Card an essential part of social portability.
The Next Post: Google Analytics Y Axis Scale
The Previous Post: Want Links? Reduce Friction and Destroy Inertia!

8 trackbacks/pingbacks
Comments About Twitter Cards Are Rich Snippets For Tweets
// 21 comments so far.
Anthony Pensabene // June 18th 2012
“It might also change the behavior of those using Twitter and cause people to trim the number of those they follow.”
Interesting..because from an advertising perspective, you would think you would want people to see more people’s streams (more impressions). And advertisers especially wouldn’t want to be cut off anyone’s list.
From a non-commercial users perspective, I really like the present Twitter interface. I like the neat, compact, streams of info. I would not celebrate a larger, visually-based stream. Users have the option to attach media already..could be of services/products. Then viewers have the option of choosing to see the attached media or not.
But you what you state makes super sense..
“Twitter desperately needs to capture more time and attention to fully realize their advertising business.”
From an advertisers perspective, I would celebrate the visually-based streams. But, I would hope it would not make it more difficult to attract/keep followers, as you alluded to.
thanks for the all the info and the obviously the Beasties reference.
AJ Kohn // June 18th 2012
Thanks Anthony and I think there are a number of Twitter users who would agree with you. They like that Twitter is compact and easy to scan for the latest information. I sort of do too.
But I think Twitter is getting clobbered by folks who have a more visual feed. Those feeds get far more time and attention and that’s where you can make money on advertising. It would also explain why they’ve been making it more and more difficult for the application ecosystem. They may want to keep users on Twitter proper for longer periods of time.
Time will tell what will happen but either way getting a tricked out Twitter Card is going to be very useful in getting more clicks and retweets.
Mark // June 19th 2012
It’s a great point about this potentially leading people to follow fewer people. Twitter is already cluttered, and even following a few hundred people (some follow 000s) it becomes difficult to filter through the last hour of tweets for the useful stuff. However, this could perhaps be solved in part by allowing each user to personalise their stream – so I could say “always show visual Tweets from @ajkohn” but leave all of the other people I follow as normal, basic tweets. If I had to see visual tweets from all of the people I follow, that would definitely encourage me to go on the big clean up. And that makes it less likely that I’ll see the one bit of obscure gold from somebody who either doesn’t tweet often or simply doesn’t usually publish anything useful to me.
AJ Kohn // June 19th 2012
I like that idea Mark. Allowing users to configure how they see Tweets (and ReTweets) from people they follow might strike the right balance of breadth (through those you follow) and depth (through those you really trust).
Barbio // June 19th 2012
Great post, i think it would be great for all the social networks and websites get together and use a standard for this kind of tags. I don’t like to have 50 tags, 1 for each social network. I would like to have a simpler and cleaner html code…
AJ Kohn // June 19th 2012
Thanks Barbio and the world of structured markup is pretty fractured right now with Schema.org, RDFa, microformats and Open Graph protocols. Most have ways to digest any of these protocols (and more) but having standard would be nice. As it stands you’re just not sure if the protocol you’re using will suddenly fall out of favor or not be supported by one or more engines.
Mark // June 19th 2012
Totally agree with Barbio – something tells me we’ll end up jumping through a few hoops before someone tells us that they’ve been building a special golden hoop; you need not have bothered with all those silly little hoops.
John S. Britsios // June 19th 2012
AJ, the markup you presented is not valid XHTML+RDFa. Therefore I can not use it.
AJ Kohn // June 19th 2012
Okay John, so how would you change the markup to be compliant?
John S. Britsios // June 20th 2012
XHTML+RDFa is the most machine-readable Web 3.0 (Social Semantic Web) markup. Should twitter go backwards?
To be compliant, we can use instead of the attribute “value” the “content” attribute.
Here you can see an example where I added the markup as explained above: http://www.seoworkers.com/errors/604.html
And as you will see it validates http://validator.w3.org/check?uri=http%3A%2F%2Fwww.seoworkers.com%2Ferrors%2F604.html&charset=%28detect+automatically%29&doctype=Inline&group=0&user-agent=W3C_Validator%2F1.3
How about that?
AJ Kohn // June 20th 2012
Yes John, that would absolutely work and I’m not sure why Twitter decided to go with those attribute pair naming conventions.
I’ve also confirmed that they are not falling back on schema.org nor standard markup. This is where a Twitter Card Testing Tool would be helpful to see if the modified version you have would be accepted.
John S. Britsios // June 20th 2012
AJ, I did some more core tests and I found that they should use a “property” instead of “name”. I updated the example and here are the results: http://inspector.sindice.com/inspect?url=http%3A%2F%2Fwww.seoworkers.com%2Ferrors%2F604.html&content=&contentType=auto&doTriplesValidation=1&doSyntaxValidation=1#PEDANTIC-VALIDATION
Jason Nelson // June 20th 2012
Great work on this article AJ. Very informative and I was not aware of this change. Time to get busy implementing 🙂
I think it’s smart for Twitter to get more visual as that is where things are going.
AJ Kohn // June 20th 2012
Thank you Jason. I think Twitter is still in the beta stages here so they’re not heavily promoting it. But it’s always good to be ahead of the curve and not behind it.
I am a big fan of the visual feeds and think it’s a good move. However, I do think there will be some user turbulence (fits will be thrown) as they evolve.
Sylvain Carle // August 24th 2012
Twitter Cards are available to anyone that wants to implement them. Developers and publishers can apply at https://dev.twitter.com/form/participate-twitter-cards
Usha.S // September 26th 2012
Hi,
<meta name="twitter:site" content="” />
<meta name="twitter:url" content="” />
<meta name="twitter:title" content="” />
<meta name="twitter:description" content="” />
<meta name="twitter:image" content="”/>
<meta name="twitter:image" content=" ‘img’,
‘action’ => ‘logo.png’,
‘admin’ => false
) , true);?>”/>
The above given is my code. Is there any issue? If it is please let me know. Because the above given is not working for me. In my tweet, only title and links are displayed, I want to display the description in that tweet. Please help me.
Thanks in advance,
Usha.S
Sylvain Carle // September 26th 2012
There is now a preview tool you can use to test your Twitter Cards markup, you can find it at https://dev.twitter.com/docs/cards/preview
AJ Kohn // September 27th 2012
Great news Sylvain! Thank you for engaging here. I really appreciate it.
Chiranjeev // March 27th 2013
Great tutorial, I have just setup Twitter card on my blog, Hope they approve me.
Jose Pinto // August 12th 2014
Hi, first I would like to say thank for all the things that you wrote here. Now I would like to ask you help for put more than one card in Blogger, I look for 3 days doing research and nothing was writing till now. Thank you for your time, attention and help. Regards.
Niche Marketing // October 08th 2015
I used twitter card validator and I get that:
INFO: Page fetched successfully
INFO: 4 metatags were found
WARN: Not whitelisted
Any solution?
thanks!
Sorry, comments for this entry are closed at this time.
You can follow any responses to this entry via its RSS comments feed.